|
日期
|
主題
|
作者(提供者)
|
| 2000/09/20 | 如何在留言板中貼上徵答題目的相關圖形?(中篇) |
數學王子
|
恭喜你在網路上築巢成功,有了新家總是要好好佈置一番,而要讓網站有
自己的風格,你一定要知道一些基本的網頁語法。
![]() 網頁構成簡介
網頁構成簡介
1.一般網頁的命名法:*.htm 或 *.html
2.起始網頁的命名法:index.htm 或 index.html
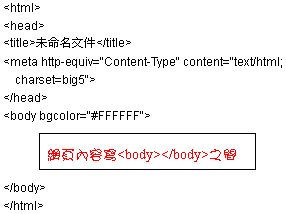
3.htm檔中的基本組成:

【說明】
a.型如<xxx></xxx>的符號稱為tag,不同的tag有不同的功用。
b.常見的tag舉例如下:
<font>:代表字型 color:顏色
<font color="顏色">:設定字型顏色 bgcolor:背景顏色
<font size="n">:n=1~7,數字愈大,字就愈大
<img src="...">:設定圖片來源在"…"處
<marquee>:設定文字跑馬燈(文字可左、右或來回移動)
<bgproperties=fixed>:固定背景圖
<center>:置中對齊
<br>:強迫換行
<p>:段落換行
c.當然語法還有很多,不過如果你有興趣製作網頁,建議參考
「首頁製作百寶箱」這個網站,你會不虛此行。
另外有些tag有一些是只有IE支援,而Netscape不支援的(也就是
你的作品在Netscape瀏覽器上是看不到這些效果的)。
例如<marquee>就是一個好例子,因此,學學網頁語法也是不錯
的。
![]() 簡易貼圖技巧
簡易貼圖技巧
「貼圖」的意思就是在留言板上顯示出「圖形」,要怎麼作呢?
它可不是像Word中「複製」、「貼上」就完成了,是有點小學問的喔
一起來學學吧∼